Work
Below are a selection of projects I've worked on. Both in my capacity as a Creative Technologist and Front End Developer. I've also included some personal projects to give a sense of what I like to get up to in my free time.
Browse other projects in the work section.
-
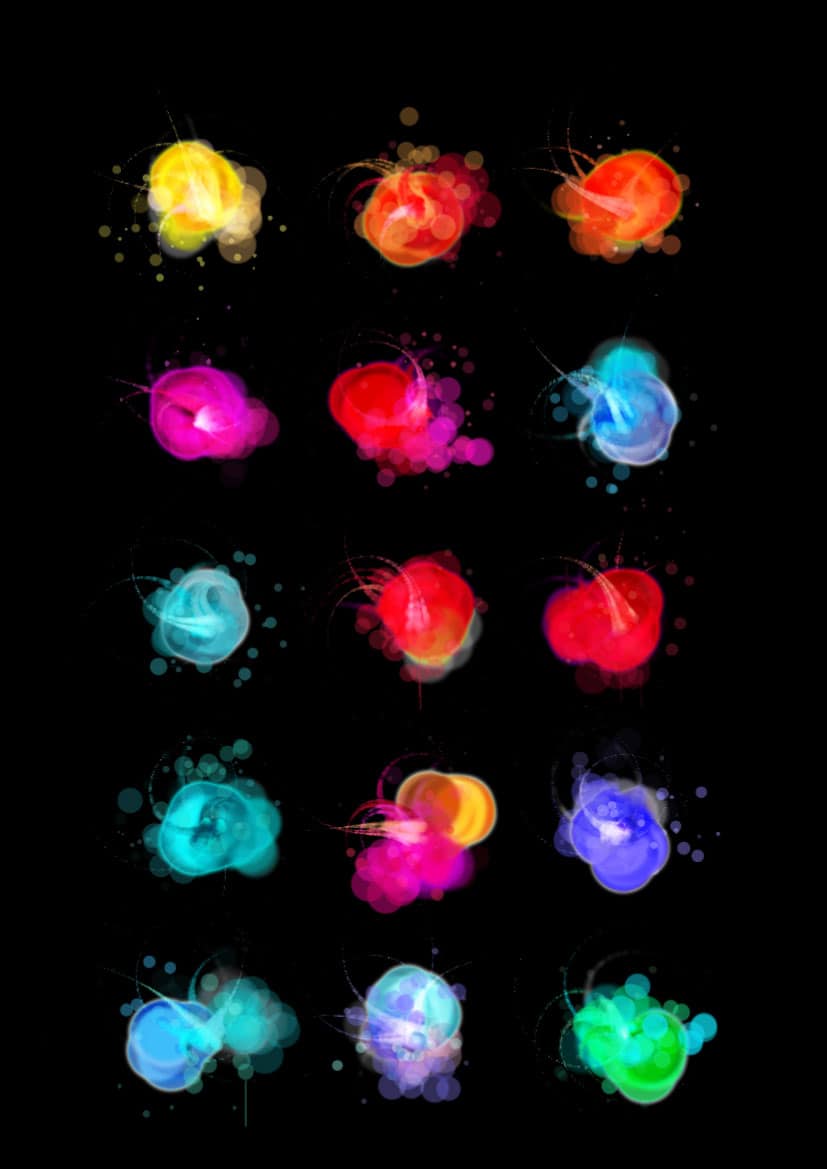
Samsung - Art of Feeling
By its very nature, art exists to evoke reactions and emotions.
We want to help art lovers feel this again.Samsung put a tech spin on the act of perusing artworks at the MOMA (Moscow) and the Leopold (Vienna) as well as other galleries around the world. Exhibition visitors were encouraged to tag each artwork they saw with an associated emotion by scanning NFC labels alongside the artworks. At the end of their gallery experience the visitor was presented with a print out of a piece of art generated using the captured emotion data.
I wrote the node based canvas generative art app, built the associated website and helped setup the installation in Moscow. I also wrote various APIs as part of the node server to return images and data for each user.




-
Hall of the Mountain King
I used this personal project as an excuse to try a few new things. Babel to allow me to write js using ES6 syntax. Cordova for exporting JS to mobile platforms.
I built the renderer using PIXI.js all the game logic is my own.


-
Ray-Ban - Made
HTML5 game for StinkDigital built using PhaserJS
Stinkdigital brought me on board to help with the development of this game for Ray-ban. I got involved when lots of the groundwork had been done but helped with gameplay implementation, UI creation, asset integration and helped bring the product to its production ready state.
We used the brilliant PhaserJS (which is built on top of PIXIjs) as our game framework and rendering engine. The game is really fun and it was brilliant to work on!




